

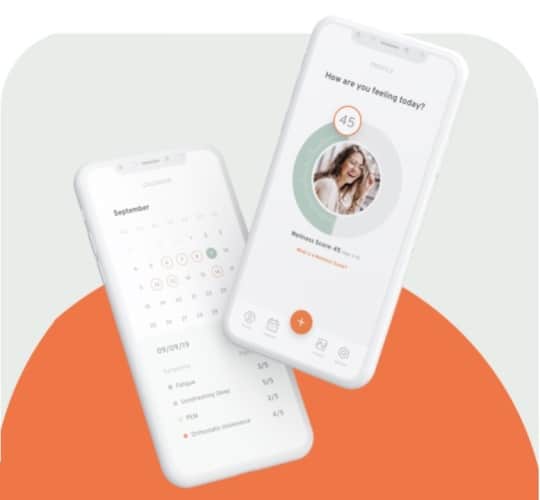
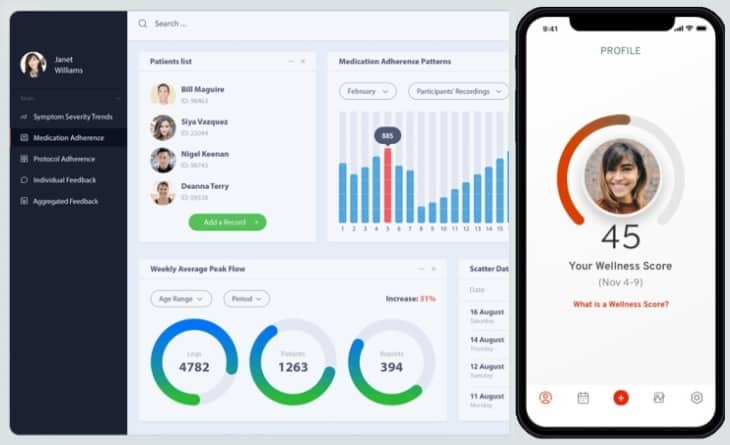
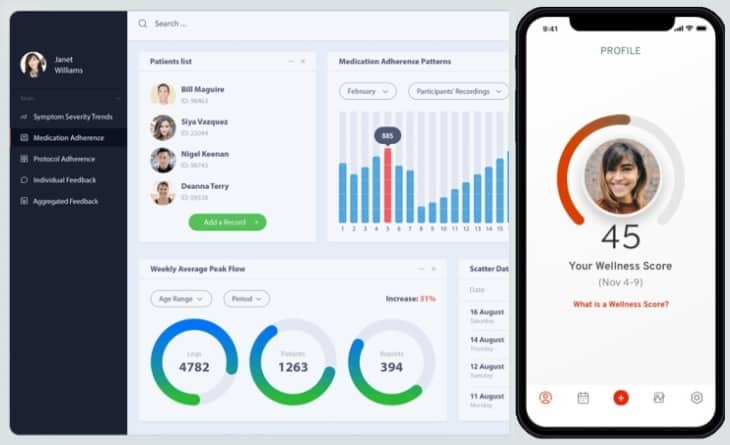
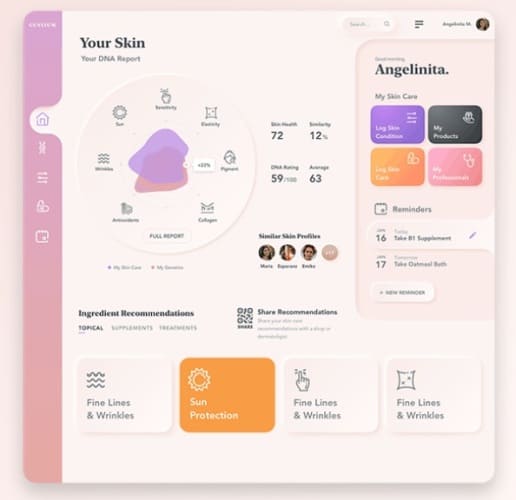
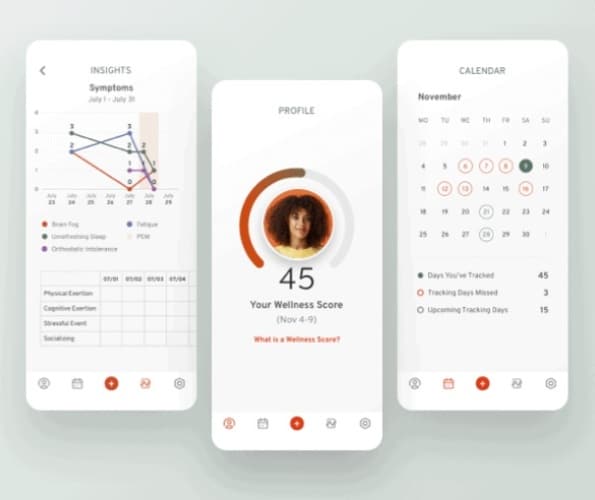
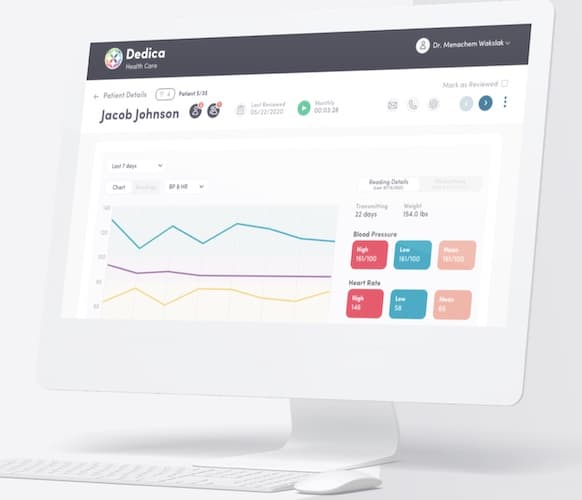
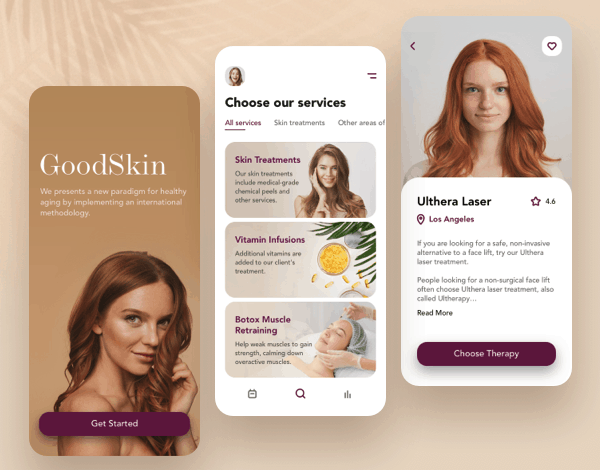
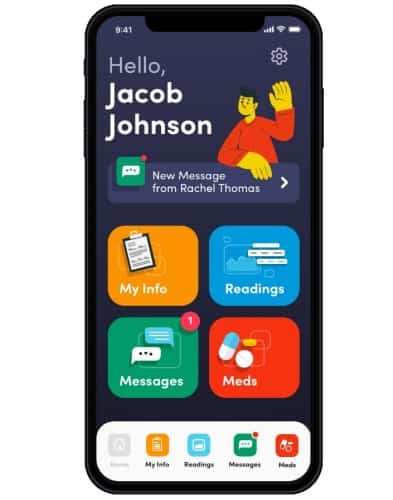
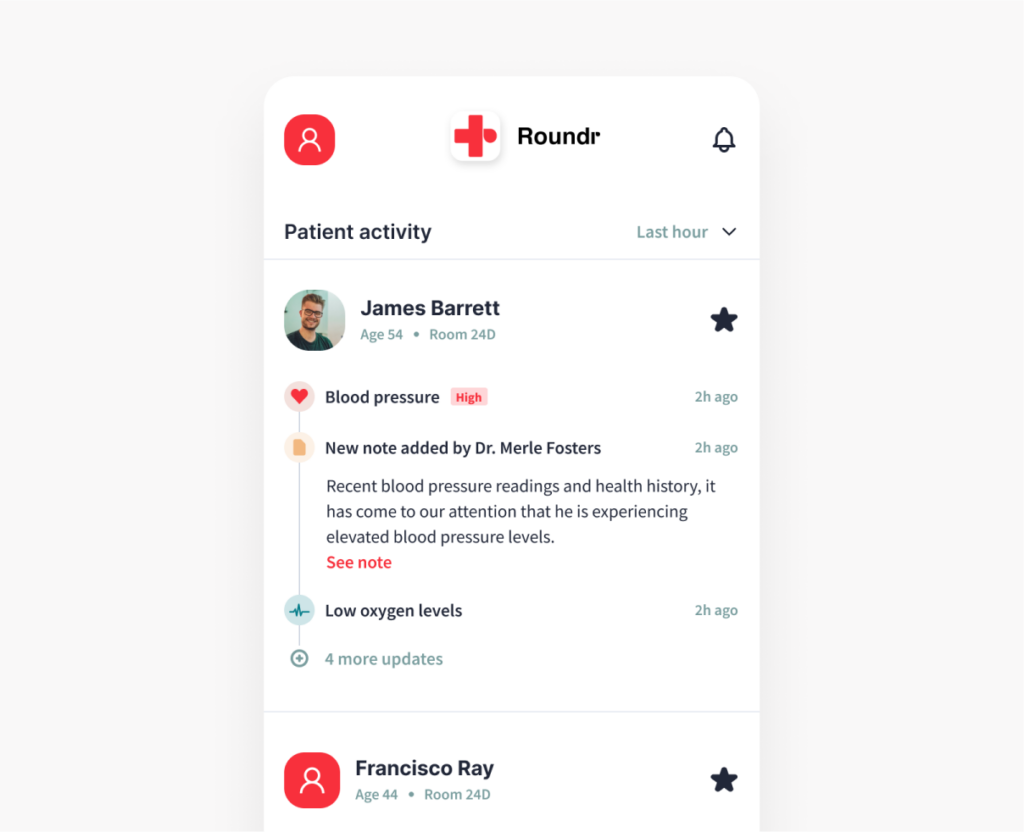
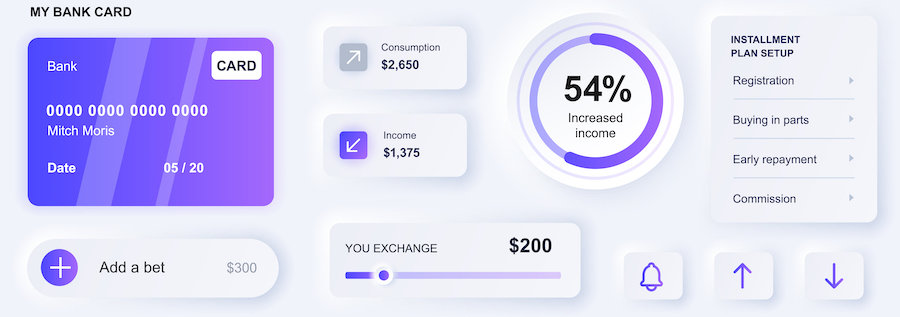
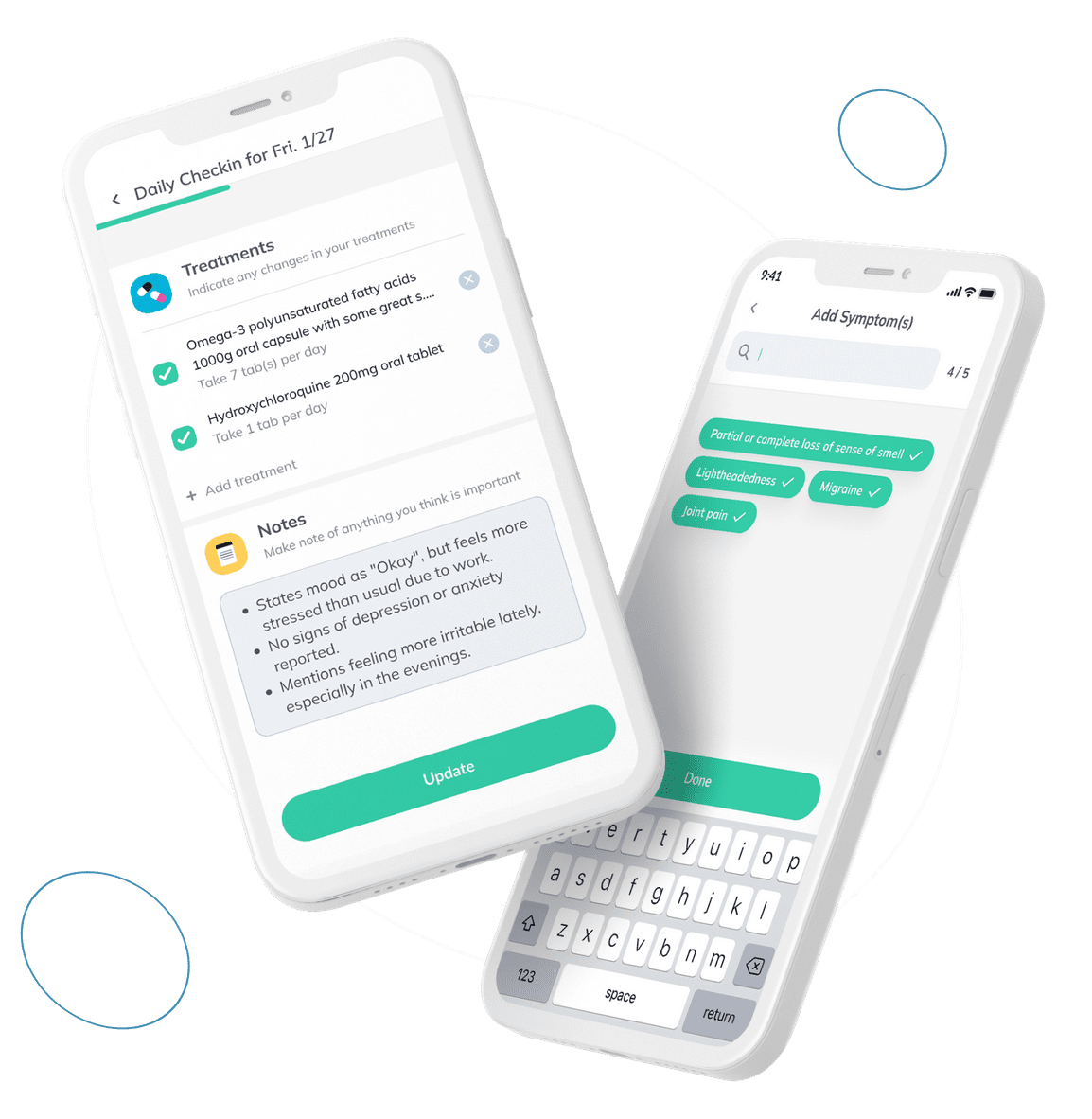
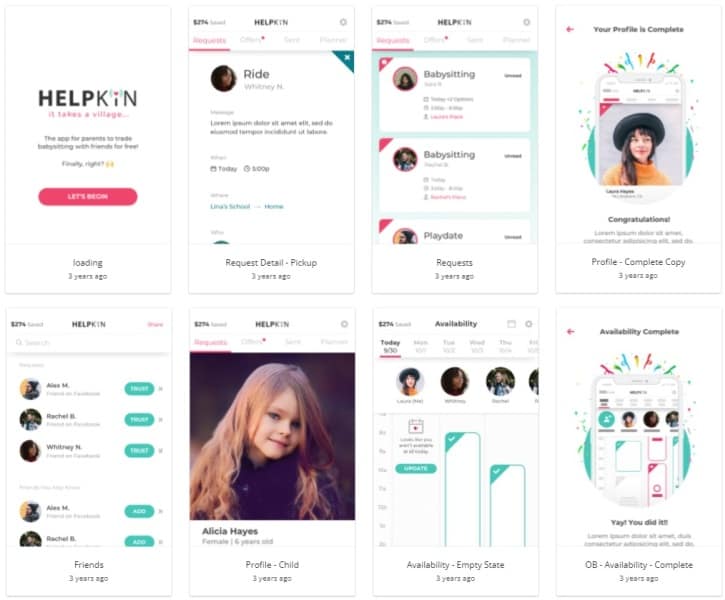
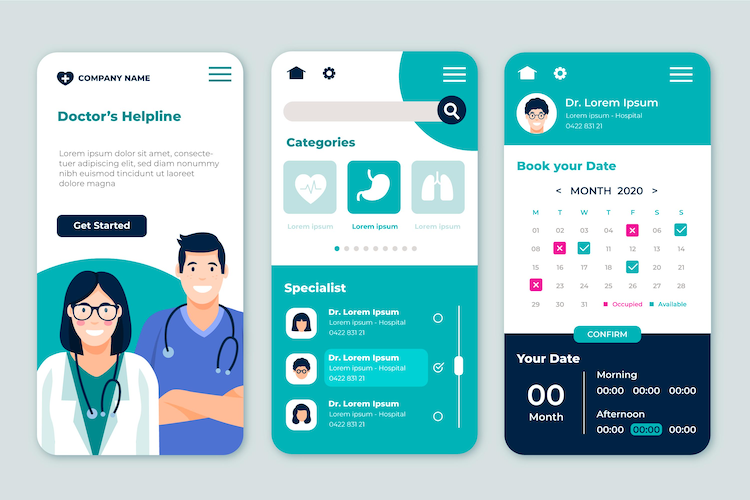
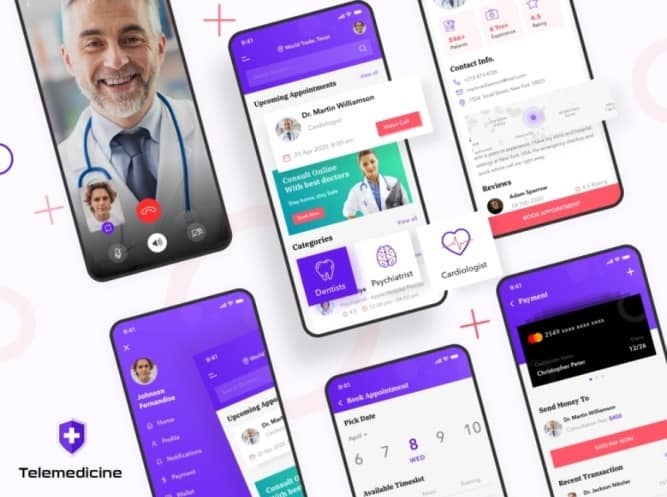
Let’s take a look at the two healthcare apps we built: The medical app UI designs here are clearly poles apart, and for good reason:
I can go on, but I’m sure you get the point. Health app design can be completely different, depending on who, why, and how uses the app and also other factors like the healthcare app development budget, technology stack, and more.
If you imagine all potential combinations of whos, whys, and hows, you can’t help but wonder, “Is there a way to design a healthcare app that would appeal to everybody?” I’m happy to share how we tackle custom healthcare app design at Topflight, working on a variety of different health apps.
Table of Contents:
The bad news is you can’t design a healthcare mobile app that appeals to everybody. The good news is if you genuinely know who your customers are, why they need an app, and how they are likely to use it, you’re on the right track.

Let’s quickly discuss some design fundamentals, though, before we start talking about all the things you need to consider when designing a successful healthcare app. This mini primer will help you have a constructive conversation with your app development team when working on health app UI design.
Okay, so real quick — UX and UI, despite being often used as a single term, actually mean two different things. These two things need to work together for a medical application design to perform as expected.
UI , or user interface, is everything the user sees in a health app.
UX , or user experience, is everything the user experiences in a health app.
They both work together because any health app is dynamic in its nature — screens transition, buttons animate, menus open, etc. It’s no wonder then that the UI influences how users feel about interacting with an app, and the UX in healthcare apps dictates how the health app interface must look.
In other words, you can’t design one or the other separately. Both the UX and UI of an app emerge at the same time as you design a mobile healthcare app. However, you still need to balance the two. At Topflight, we use a user-centered design to achieve that.

The user-centered approach to designing a healthcare app implies putting your customers front and center when thinking through healthcare app design mechanics. In other words, you need to know your target audience inside out.
That’s it. I’ll get back to target audience research when we start discussing the steps of designing medical apps. Right now, we can talk about all the things that go into planning a winning healthcare app design.
Apple and Google have spoiled us with their state-of-the-art app designs. I can hardly imagine someone keeping an app with a lackluster design when there are so many alternatives.
Of course, the healthcare industry itself, and hospital app design in particular, hardly sets UX/UI trends. H ealthcare apps are not the top categories in Google Play and the App Store by any means. Still, an app’s look and feel plays a crucial role in how long the mobile software will stay on a user’s device.
Here are the things you and your team will need to consider to design an esthetically pleasing healthcare application:
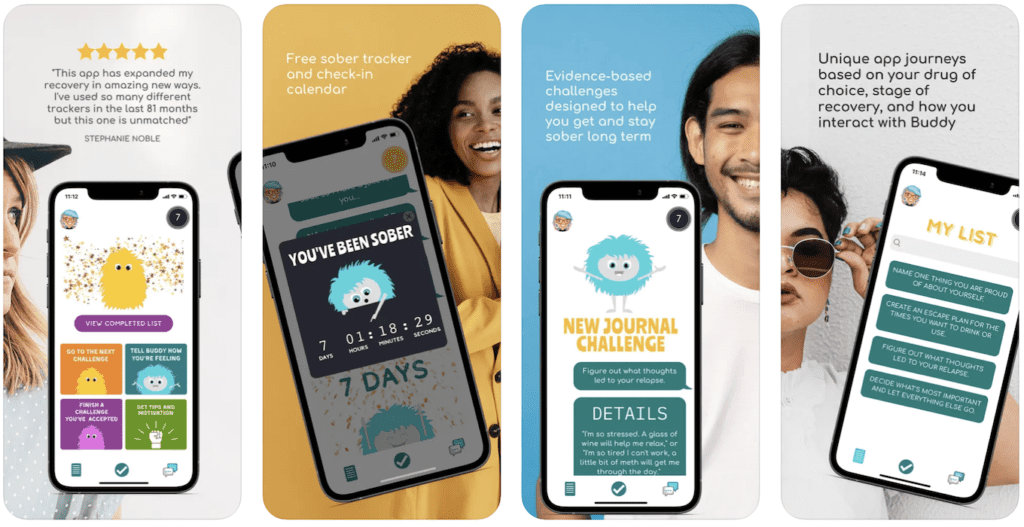
Together, all these things need to set the right mood for customers to enjoy using your medical design apps. I won’t go into the details of the color theory and remind you how a calligraphy class taken by Steve Jobs in the days of yore influenced Apple’s products. There’s a lot that goes into crafting a beautiful health app from the esthetics point of view.

Image credit: App Store, SoberBuddy (all rights belong to Apple Inc.)
Example : Should you use a universal cross-platform font that reads great on mobile, desktop, and other devices, or should you pick individual fonts for each platform while working on a health care app design?
Besides a pretty health care app UI, we need a navigable user interface design for healthcare applications. As you know, to get things done in a mobile solution, we quite often need to jump between a few screens. Therefore, well-thought-out navigation helps users achieve their goals faster and makes them feel in control.

Essentially, at any given moment, users need to know where they are in the app, how they can return to a previous point, and how they can reach other app sections. Some of the options for crafting an easily navigable app include:
Example : How much information can we fit on this screen before moving the rest to a new screen? Can our customers accomplish the main tasks in three taps? Does our digital health app design respect the established navigation patterns of our target platforms?
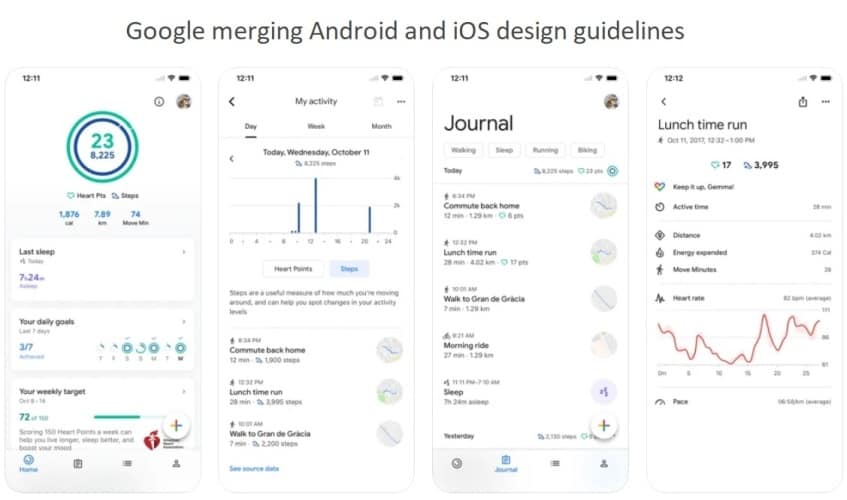
You can’t design a successful healthcare application without respecting the UX/UI guidelines of the platforms you target. Whether you are working on a mobile product for iOS or Android or trying to reach customers on the web, you need to take into account each platform’s design standards and best practices.

Image credit: App Store, Google Fit (all rights belong to Apple Inc.)
For your health app to operate flawlessly on smartwatches, phones, tablets, desktops, and other platforms, you need to consider:
Following these guidelines ensures that your users feel comfortable working with your digital product and know what to expect based on their previous experiences in an ecosystem.
Example : Would my health app benefit from having a unified cross-platform design that would look the same on Android smartphones and iPhones?
 Accessibility
AccessibilityOne thing we can’t overlook with healthcare mobile app design is accessibility. By fully supporting accessibility options built into Android, iOS, WatchOS, and iPad OS, we cater to a broader, more inclusive audience and get fans for life.
Accessibility can be the default mode for your app, or it can work with the corresponding APIs to support alternative appearance and functionality optimized for people with impairment. Apple and Google have made a lot of progress to simplify making healthcare apps more inclusive and accessible.
Some of the top accessibility design strategies include:

A good place to start is to check the iOS accessibility guidelines and Android accessibility best practices . Note that both Apple and Google provide additional tips for enhancing your healthcare app accessibility based on your target devices.
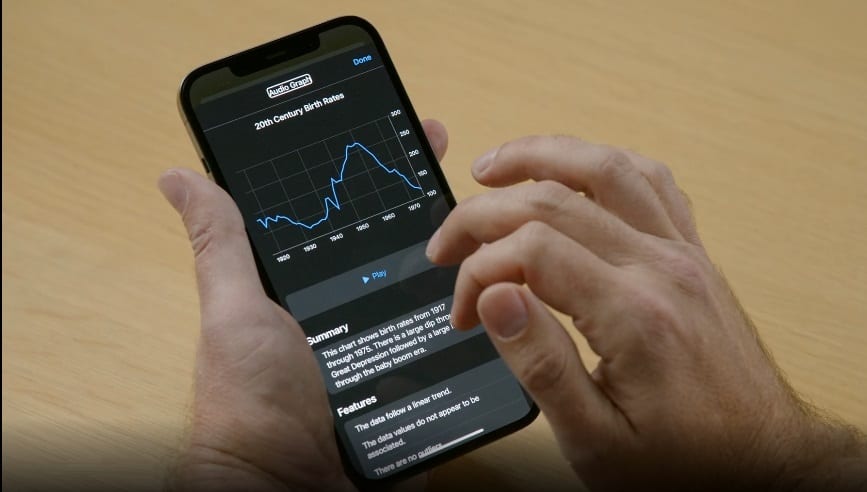
Example : Should I integrate with an audio graph API to make charts in my mobile app available to blind and low-vision people so that they can easily read the data and navigate around it? Should I use Google’s accessibility scanner app to identify areas for improving accessibility features in my app?
Security is obviously a big deal for any healthcare software, but what does it have to do with design? Well, first and foremost, security should not stand in the way of ease of use. For example, you can force a two-factor authentication by default and make users enter an additional code every time they log into the app, or you can let them decide if they want this option on or off in settings.

Even though PHI protection is handled chiefly by developers, design, and security do go hand in hand:
There are actually many UI tricks you can pull when you design a medical app. For instance, you can choose to notify an admin in case there’s unusual activity registered in logs (a doctor signs in from a new device or some weird API).
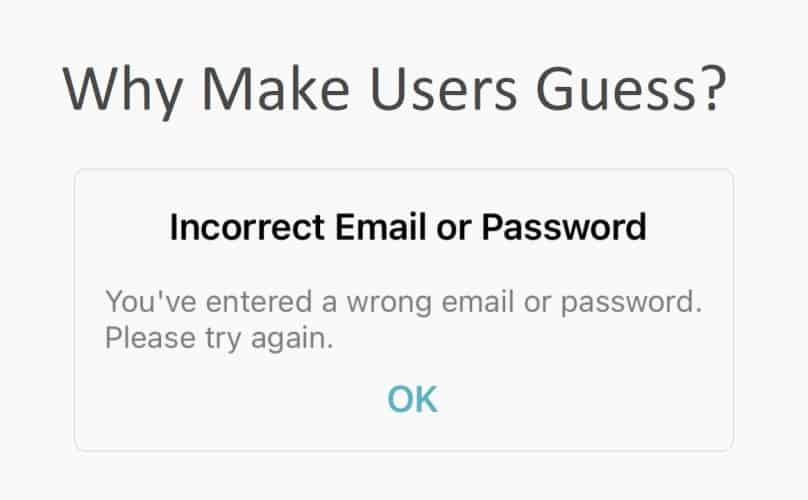
Example: Do I absolutely have to put my users through a sign-up process before they discover all the options in my medical app?
Just like security, performance seems to have little to do with design, right? I would agree too, but let’s imagine a patient syncing his glucose readings from a medical sensor to a mobile app. Only specific design mechanics will notify him if the sync is in progress, successful, or if something has gone wrong.

Health data can be critical when healthcare professionals need to make a decision. Therefore, presenting such information in a way that can’t be misinterpreted is of utmost importance. For example, do medical professionals immediately see that patient vitals are outdated or that some data is not being monitored in real time?
As you can see, healthcare app UI design is critical for optimal performance:
Example : Should I replace the background intro video for users with a slow connection to decrease the bounce rate on my sign-up screen?
As we’ve established earlier, an app is an interactive experience rather than pretty static screens. And so it matters a ton whether it’s engaging users well enough, so they care to stick around for longer. I’m talking about simple things like screen transitions, micro animations, and pre-populated fields. These small things have a big say in whether your app will engage users or leave them apathetic.
Think about all the UI elements that need to spring to life when the user interacts with them:
If you think about other ways to strengthen the emotional connection with your customers, positive reinforcement may come to mind. On-screen prompts that encourage the user to take the next step can go a long way.
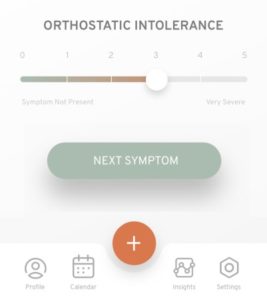
Example : Will my patients appreciate inputting health data by using a slider instead of using a keyboard?

Finally, make your health mobile app design feel personal. It’s like this huge overarching trend in the software and technology industries right now.
What can you do to tailor the app’s look & feel to each customer?
Your imagination and knowledge about the target audience is the only limit when it comes to personalization. Remember that your goal here is to help them achieve their goals faster and feel great about it. No need for gimmicking.

Example: Does it make sense to let my users adjust what they want to see on the main screen? Do I turn on the dark mode according to the phone settings or let them manually toggle it on and off?
Design can be very subjective. When you design a health app, you should base your valuation on the target audience’s perception, not your personal preferences. I mean, how can you pick the best medical mobile app design? It’s up to patients, doctors, and other people, using medical applications, to decide, right?
I suggest we do the following. I’ll present a few healthcare apps that have won design awards and a top-ranking medical app and share my observations based on a blitz analysis, OK?
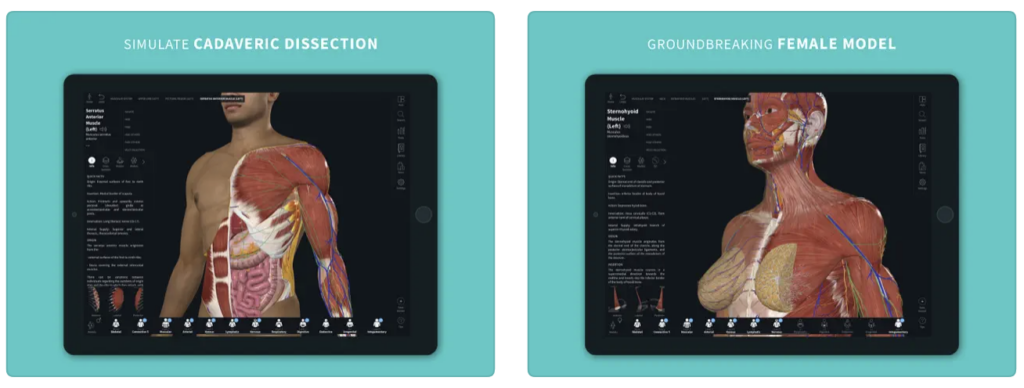
One of the finalists in the inclusivity category is Complete Anatomy, an anatomy platform with 3D models. Please note how the founders recognize the smartphone form factor deficiency in presenting all this info and tailor the application’s design specifically to iPad.

BeMyEyes connects blind people with volunteers who help them with their daily tasks by providing visual assistance.

Image credit: App Store, Be My Eyes (all rights belong to Apple Inc.)
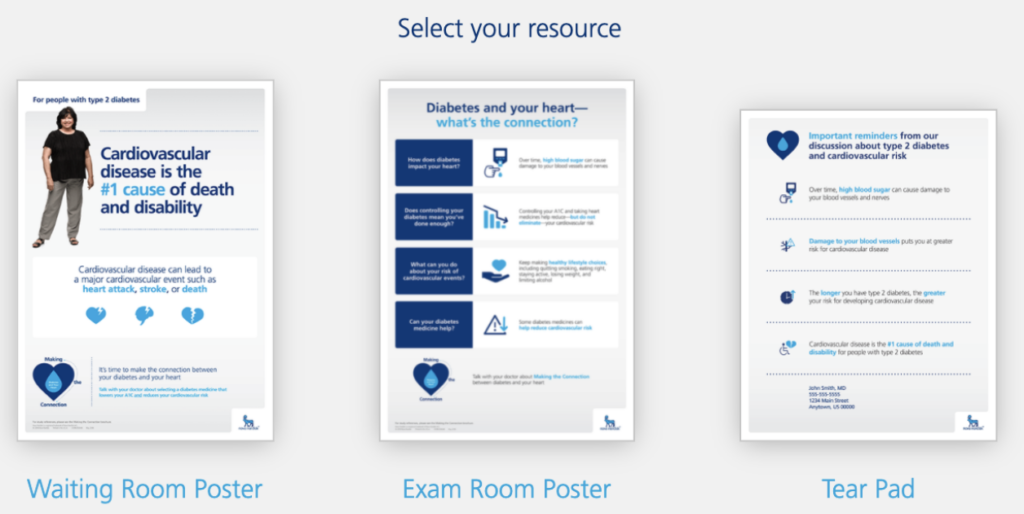
The winner in the health care category is a mobile-optimized website novoMEDLINK, which is technically speaking a web application for providers optimized to work on smartphones, tablets, etc.

This solution has significantly boosted engagement among healthcare professional (HCP) customers, with measurable results:
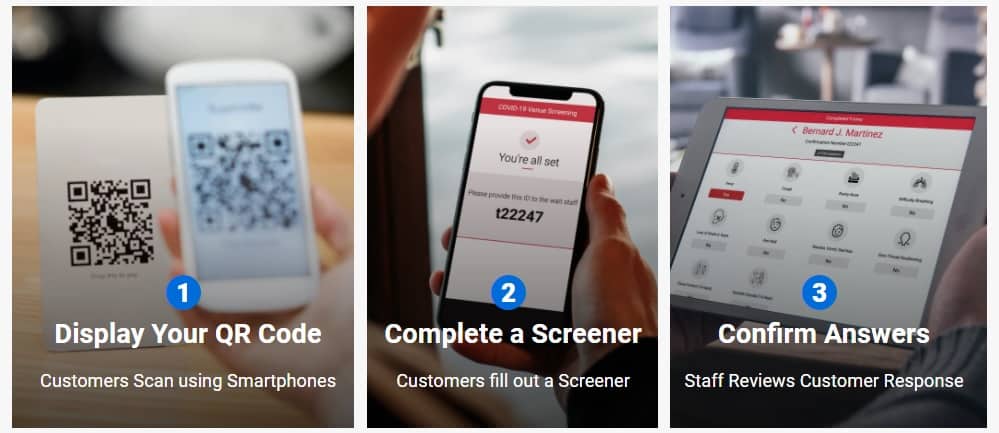
COVID Screener is a SaaS consisting of a mobile app for customers and a web portal for businesses. The software helps companies to set up a private contact-tracing app and automate contact tracing.

Image credit: COVID Screener
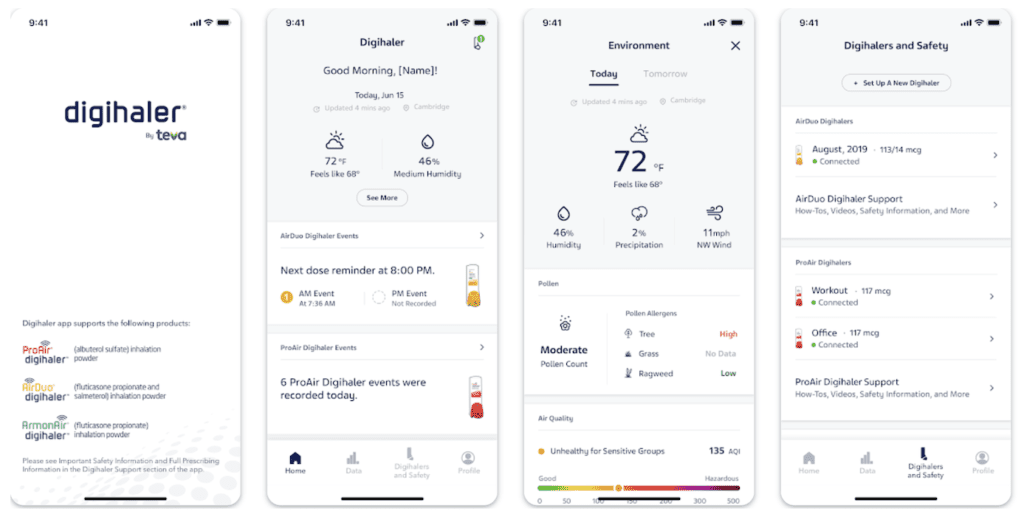
Digihaler is an IoT medical app that works with an inhaler to measure and record the inspiratory flow rate with each inhalation, share it with doctors, and inform patients about the weather, air quality, and pollen.

Image credit: Google Play, Digihaler (all rights belong to Google LLC)
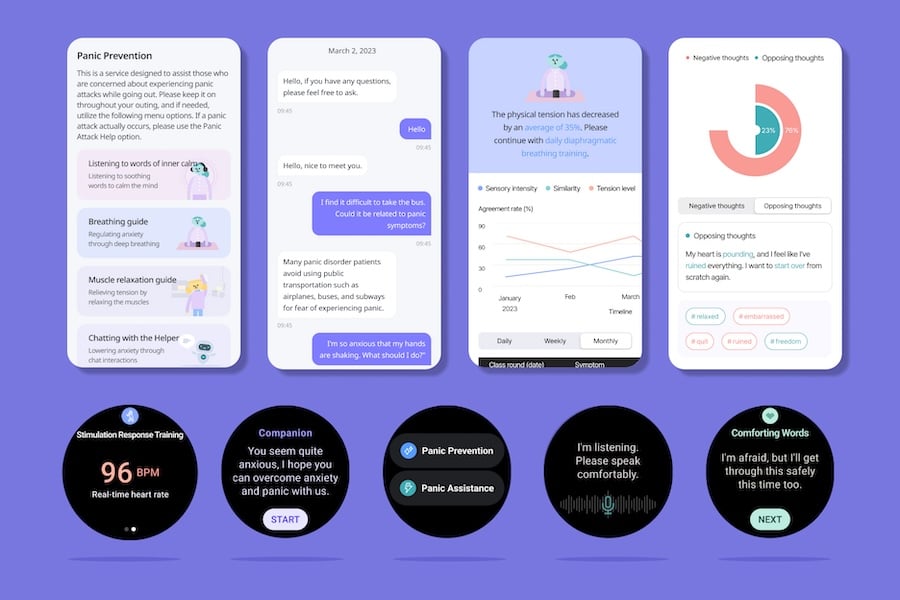
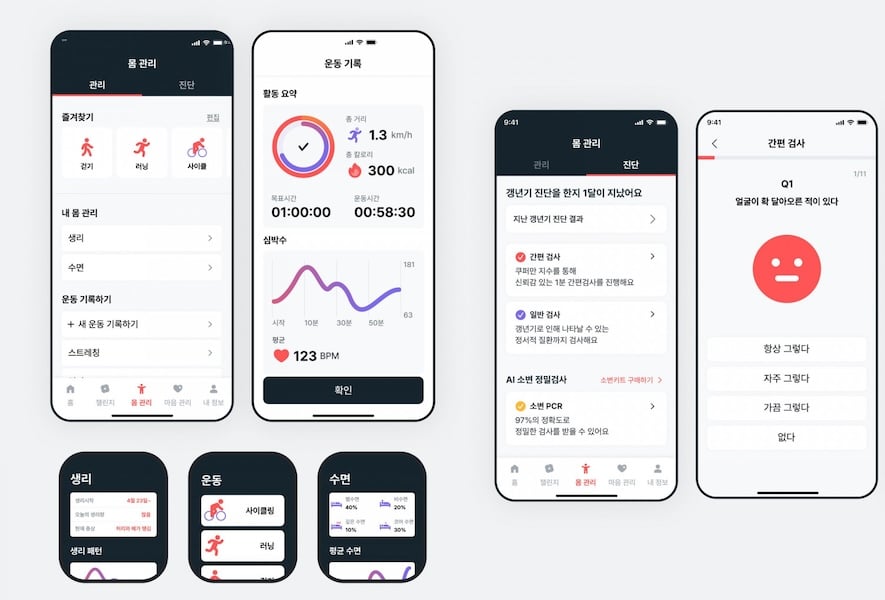
WAYMED Panic is a groundbreaking digital therapeutic tool designed to help patients manage panic independently every day. By seamlessly integrating physical and mental health data, it empowers users to take control of their well-being.

Key features include:
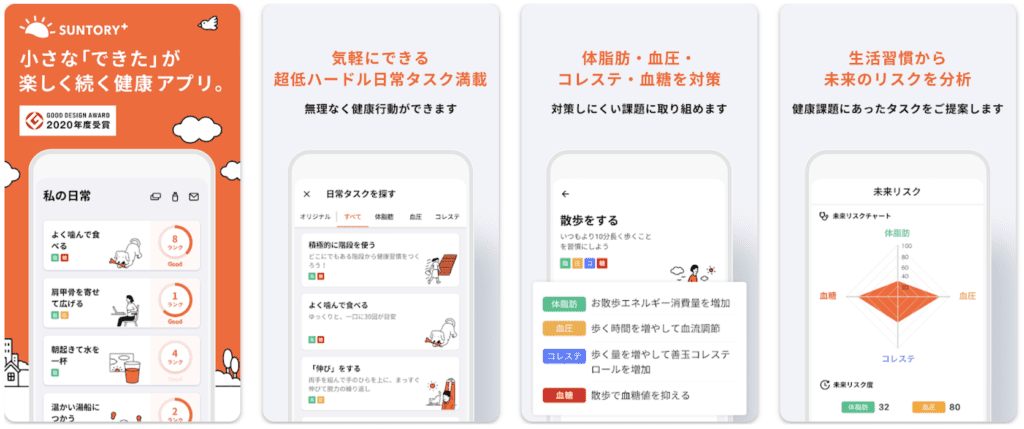
Suntory+ helps companies encourage their employees to adopt healthy habits naturally, which leads to reduced medical expenses.

Image credit: Google Play, Suntory (all rights belong to Google LLC)
Flowe is dedicated to enhancing women’s well-being during menopause by promoting activity and emotional connectivity. The platform offers several unique features: social engagement; menopause-friendly rewards, health monitoring.

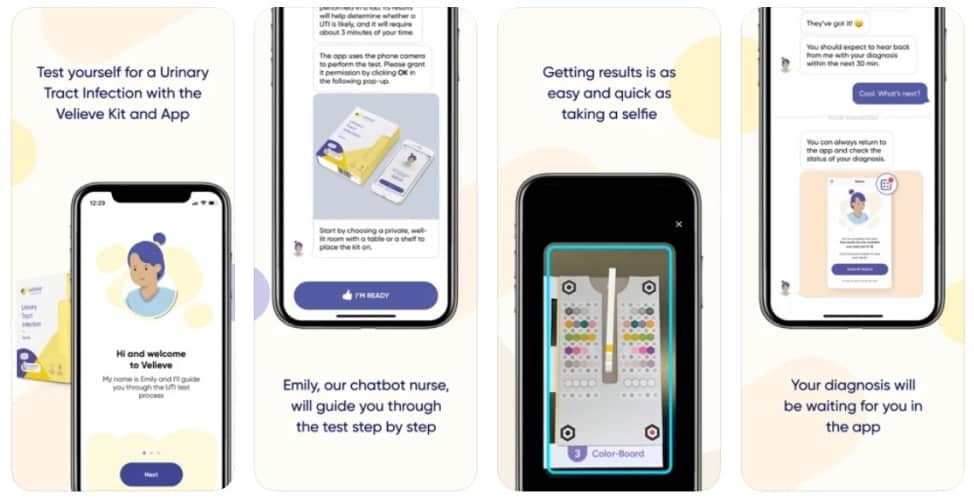
Velieve is a perfect medical app UI/UX case study. This IoT health app connects with a urinary tract infection kit unit and provides remote urine testing.

Image credit: App Store, Velieve (all rights belong to Apple Inc.)
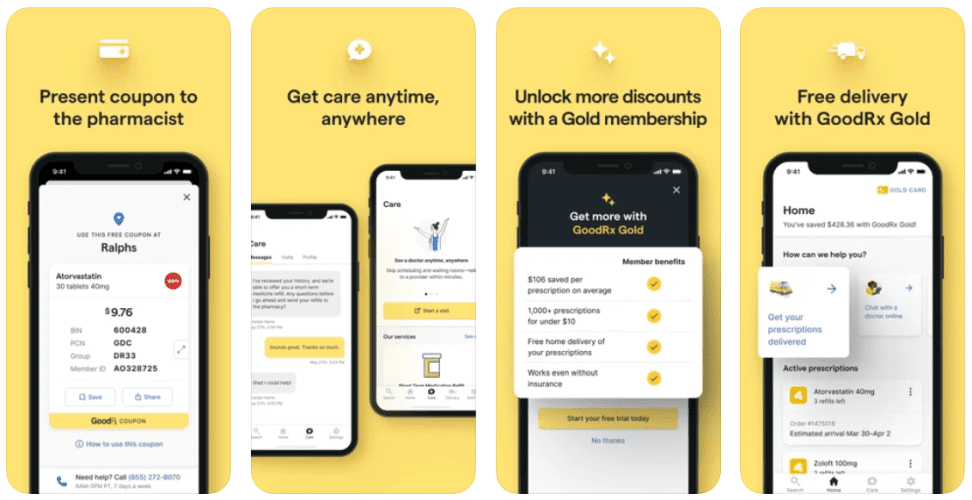
GoodRx is a popular app for buying prescription drugs at a discount.

Image credit: App Store, GoodRx (all rights belong to Apple Inc.)
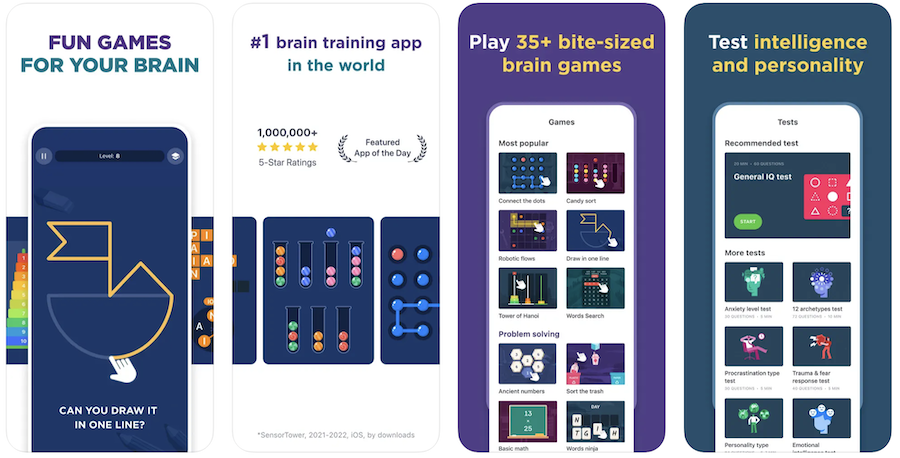
Impulse is a brain training app, currently (August 2024) topping the health and fitness category in the App Store.

What are some challenges you may run into when you design a health app? Let me list a few and suggest potential workarounds.
Some bespoke medical solutions, for example, apps like GoodRx, need to cater to huge audiences. So how do they manage to keep their designs ubiquitous?
Suggestions:

The importance of design simplicity for seniors is hard to ignore, especially with the quickly aging population in the US.
When designing healthcare applications for seniors, it is important to make the interface as simple as possible. Seniors may not be familiar with technology or may have limited physical capabilities that can hinder their use of a complex application. Optimizing the design for seniors is essential in order to ensure an easy-to-use and efficient experience.
Suggestions:
Skeuomorphism is when a digital UI tries to mimic real-life objects. Imagine a pill reminder app featuring a pill bottle with vanishing pills as the patient marks another intake.

This approach doesn’t always attest to high mobile design quality because Apple long ago trumped skeuomorphic iOS and even fired Scott Forstall (their ex-head of mobile software), who was a staunch advocate of skeuomorphism.
Suggestions:
When making design decisions, cultural considerations should be taken into account. Different cultures have different understandings of colors, symbols and shapes, which can profoundly impact user experience. For example, in many Asian countries the color red means good luck and is often used for things like buttons or progress bars.
On the other hand, in some western countries it’s seen as a warning and can be interpreted as an indication of danger. Taking the time to understand cultural nuances related to design will ensure that your product is well-received by users around the world.

Suggestions:
How do you test a healthcare application and ensure it’s working properly if a single mistake may cause intolerable consequences? For instance, a remote patient monitoring app for glucose readings stops sending data — what do you do?
Suggestions:

Now we’ve come to the core of healthcare UX/UI design. We’ll need to go through the following steps to come up with an engaging and visually appealing healthcare app:
As you can see, there are only 9 steps, and they are pretty straightforward. Let’s discuss the activities taking place during each step to better understand the medical UI/UX design process.
The first step is to do your homework and find out everything about your customers and their needs. The more information you have, the better your medical app will be designed. It’s great to understand users’ context of using a mobile product: when during the day and why they use it, etc.

Let me give you an example: if you know that your patients always interact with apps with one hand while holding their phone in the other hand, and your patient app design reflects this, you’ve done an excellent job.
While uncovering more and more details about your customers, you’ll end up creating a customer persona — a virtual representation of the perfect user, with all the traits you’ve been able to discover.
User personas and their needs are among the most important drivers in healthcare/medical app design. If you create an app that is tailored to meet the needs of your users, you can be sure they’ll come back for more. Furthermore, user personas will make it easier for you to deliver a personalized experience to your customers.

Creating a customer persona when designing a healthcare app requires effective research and analysis of user behavior. To ensure the persona is accurate, practical steps that should be taken include:
Once you have created a persona, use it as a starting point for all your design decisions. Every feature, button, and interface choice should be created with the needs of the user in mind. This is especially important when designing medical apps, as they tend to require more complex interactions between users and software. Following a user-centered design process will increase engagement and satisfaction with your product.
The next step in the healthcare application design process is to research other healthcare apps that already serve existing customer needs. Read reviews on their apps in mobile stores, install and play with their solutions to spot missed opportunities and ideas worth borrowing.
Once you’ve done target audience and competitor research, you’ll need to create a lean canvas — a 1-page business model outlining, among other things:
If you’re working with a healthcare app design agency like Topflight, that’s a good step to engage them and use their feedback to support your progress with healthcare technology acumen.

The medical app UX/UI design does go hand in hand with actual app development, so it’s better to bring on the technology expertise early on and find out how different technologies can limit or propel your healthcare app ideas .
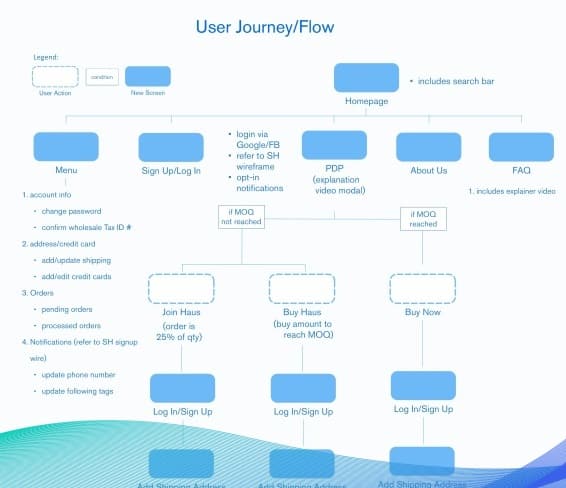
With the lean canvas ready, you can proceed to map out the primary health app features. One way to do this is to work on user stories (what tasks will the user complete?) and user flows (how does the user progress from one task to another?). Think of this step while carving out a balanced healthcare medical UI design as creating a list of features/tasks interconnected with arrows.

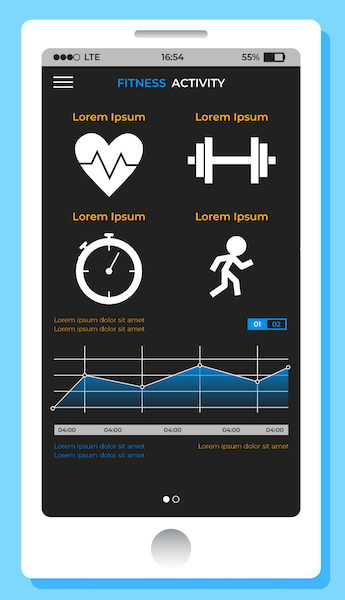
Up to this step, all you have is texts and maybe abstract empty screen sketches. And now it’s this magical moment when UX/UI designers turn this text-based concept into visual design. They mostly start by drawing black and white UI for the main screens.

All you need to do at this step is make sure that the lo-fi mocks accurately represent your concept.
From lo-fi-designed screens, we proceed to put together high-fidelity screens — the ones customers will actually interact with in the live application.
At Topflight, we also involve lead mobile developers at this stage to verify designs from the technical point of view:
If the application deals with PHI, we would also have our HIPAA compliance specialists take a look at it and make recommendations.
The artifact of this step is fully designed app screens, including all complementary sections like settings and others.

The prototype phase is the most fun part of working with health app designs — designers create an interactive prototype using high-fidelity mocks. In essence, they map interactive UI elements on the screens and link them to other screens. As a result, you can jump from one screen to another or interact with on-screen menus by “pressing” buttons and icons.
Thanks to a prototype, you get to interact with your app as if it’s been already developed, when in fact, it’s only been designed.
Testing the prototype is the scariest moment of the whole medical app design process. Services like usertesting.com allow you to select test users that best represent your target audience, and you’ll get to see if your design does what it’s supposed to do.
Test your design assumptions with an interactive prototype in different scenarios and with different user types to make sure everything is functioning as expected. Doing so will reduce the chances of causing frustration or confusion among users due to unexpected behavior or technical issues. With proper testing, you can be certain that your users will have the best experience possible.

It’s worth noting that you can receive feedback as a video feed, comments, or via a survey. For example, if you want to develop a women’s health tracking app , make sure you can actually sit on a call and gather live feedback because it’s precious.
We often find that an initial interactive prototype needs at least a round of iteration before it becomes really intuitive for test users. So, be ready for (ideally, just a few and really small) redesign sessions.
Finally, after the feedback has been incorporated into the prototype and tested one more time, your hospital mobile app design is ready. One minor step left is to hand over the design to developers. You see, to build a mobile health app, developers will need several sets of screens in different resolutions, fully marked up and explained via comments. Use tools like Zeplin or Avocode to do that.
If you’ve followed all the steps, you should now have a ready design for a healthcare app that has the most potential for generating traction after it’s built and released.

The cost of designing a healthcare app may range from $15,000 to $30,000, depending on:
![]()
You can find out more about our approach to design on the rapid prototyping page.
Now that you know a few things about healthcare app UI/UX design, let’s review a couple of best practices to help you create successful healthcare software.


My final advice for designing stunning mobile and web experiences for healthcare applications is to think outside the box. For example, will your customers benefit from zero onboarding when you take them straight into the app without sign-up?

Or imagine a telemedicine app that automatically records video calls, shares them with patients, and provides an AI-driven summary of a conversation in writing once a call has finished. The same telemedicine app can automatically mute your mic when you’re not speaking.
Finally, look at other successful apps and see if you can repurpose their innovative design mechanics for your medical solution. For example, the pull-to-refresh gesture — so common in modern apps — was introduced by Twitter.
I know of a mobile app project where they tried to replace the onboarding survey with Tinder-like yes-no swipes.
If you come across an engaging design strategy in one app, think about how that can work in your health app, then let professionals carve it out and test it with real users.

Healthcare app design stands apart from other digital products due to its critical role in managing and improving users’ health. After interviewing a few experts with a background in UX/UI engineering for major healthcare organizations, I’ve observed several key factors that make medical app UI design truly distinctive.
One of the primary challenges in medical app user interface design is striking the right balance between complexity and simplicity. Healthcare apps often deal with intricate medical data and processes, yet they must remain accessible to users who may not have technical or medical backgrounds. This requires careful consideration of how to present complex information in an easily digestible format.
Healthcare apps must cater to a diverse user base, including those with various disabilities or limitations. This necessitates a deep focus on accessibility features, such as:

Given the sensitive nature of health data, the UI design for medical app must prioritize creating a sense of trust and security. This involves incorporating visual cues and interactive components that reassure users about the safety of their information.
Healthcare apps are often used in diverse settings, from busy hospital environments to quiet home settings. The user interface must be adaptable to these varying contexts, ensuring that the app remains functional and user-friendly across different scenarios.
Many healthcare apps need to integrate seamlessly with existing electronic health records (EHR) systems and other medical devices. This integration must be reflected in the UI, allowing for smooth data transfer and visualization across platforms.
Unlike many service mobile apps, healthcare applications often support critical decision-making processes. The UI must be designed to minimize errors, provide clear alerts, and facilitate quick access to vital information, especially in emergency situations.
By addressing these unique aspects, we can create healthcare apps that not only look good but also effectively serve their crucial purpose in improving health outcomes and user experiences in the medical field.

Let’s see if your healthcare app is on track with the latest health care UX/UI trends. What are these?
Leveraging artificial intelligence to provide personalized experiences is becoming a crucial trend. Apps that can tailor content, recommendations, and interventions based on individual user data will stand out. This could include personalized health tips, reminders for medication, or tailored fitness plans.

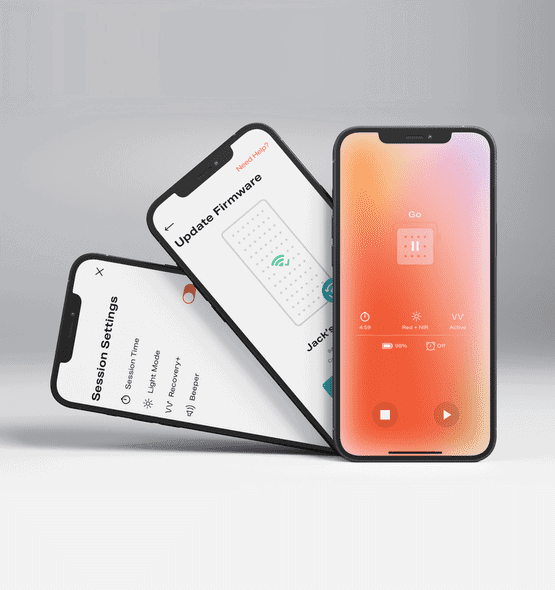
One of the health solutions where personalization is a must (built and designed by Topflight)
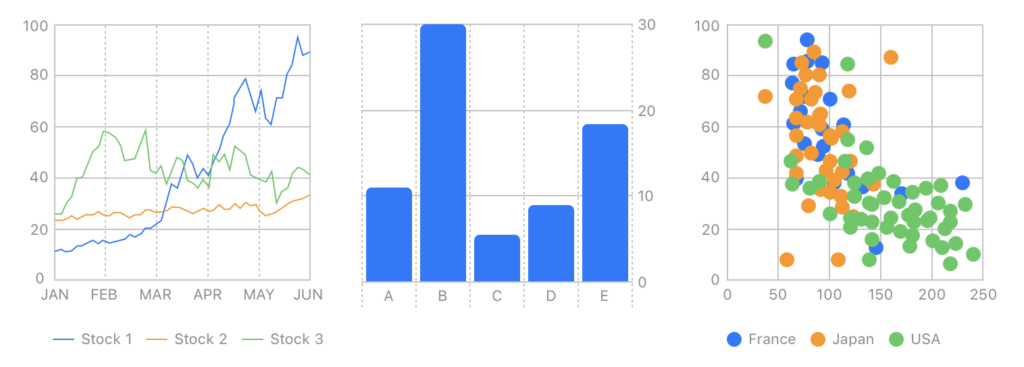
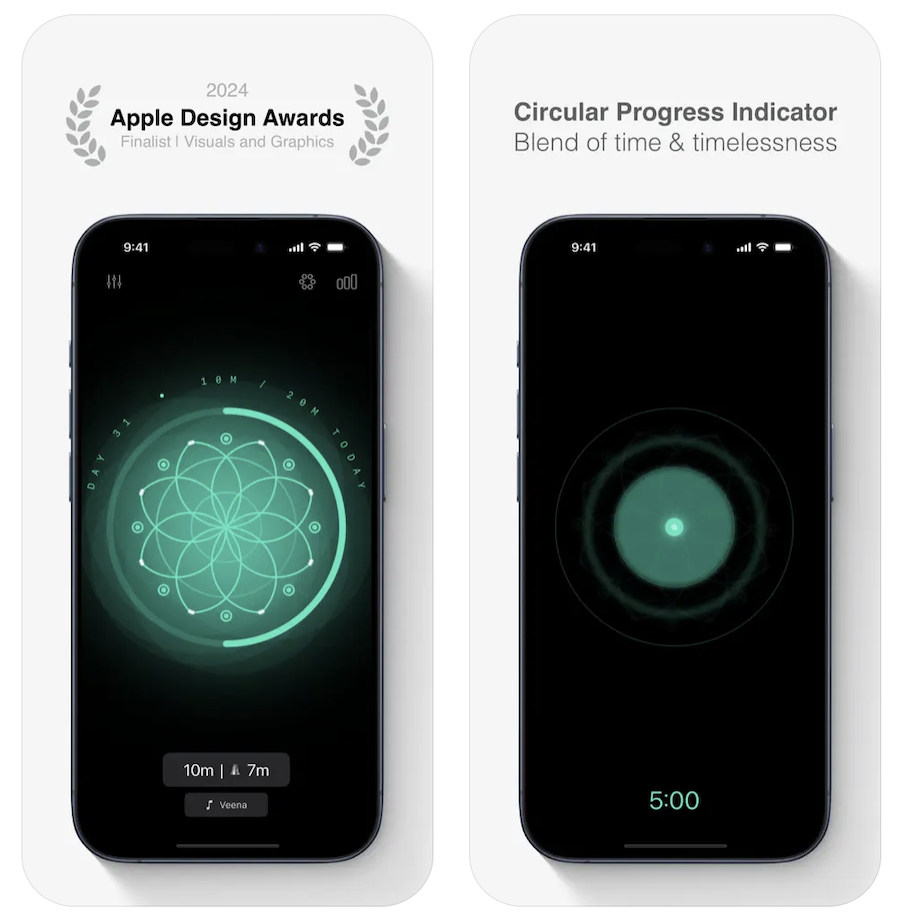
iOS and Android constantly innovate data visualization for their platforms, and it behooves a well-designed healthcare app to make use of platform-specific tools like Swift Charts.

Examples of charts designed using Apple’s native Swift Chart tool (all image rights belong to Apple Inc.)
Implementing this iOS framework not only helps to consistently display health data across all Apple devices, but you can tap into out-of-the-box accessibility (e.g., voice-over) and localization options. NB, out-of-the-box means no or very little coding is required.
Voice-activated interfaces can make healthcare apps more accessible, especially for users with disabilities or those who prefer hands-free operation. Integrating voice commands for navigating the app, setting reminders, or querying health information can enhance user experience.

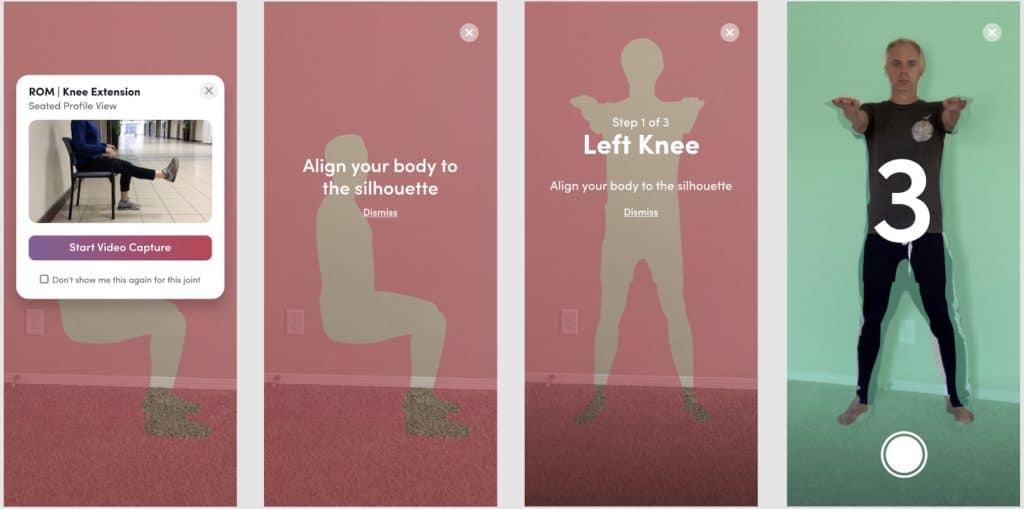
AR technologies have reached the point where we can use them to deliver tangible value to customers. For example, Topflight used AR and machine learning algos in Allheartz to allow patients/athletes and physiotherapists/coaches to reliably assess MSK parameters post injury. At the same time, the design standards for applying this tech haven’t been set in stone yet. Here’s Topflight’s attempt at that:

Applying haptic technologies, or micro-vibrations in plain English, can go a long way to draw users’ attention and stress some of the key interactions with software. This implies adding a vibro-feedback in addition to micro UX animations when the user interacts with critical UI parts.

Google goes at great length to educate developers on better haptics UX design.
Whether you target millennials or baby boomers, using nostalgia design tricks can be handy to establish a stronger emotional connection with patients. This approach is reflected in the choice of colors, fonts, and design patterns popular in the 1990s and 2000s.

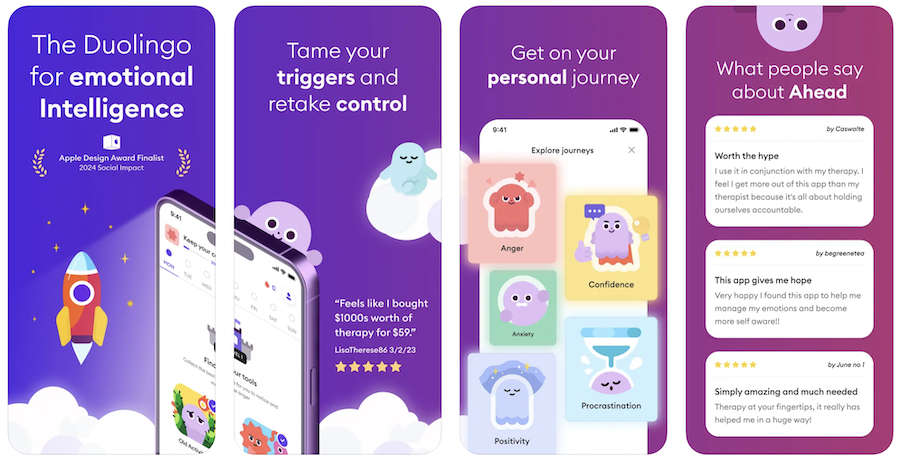
Apple Design Awards 2024 Finalist: cute characters remind the user of the safe childhood times (all image rights belong to Apple Inc.)
The app should have it, plain and simple. Customers love how native iOS and Android applications respect their eyes after sunset, and your medical app should not be an exception to this habit.

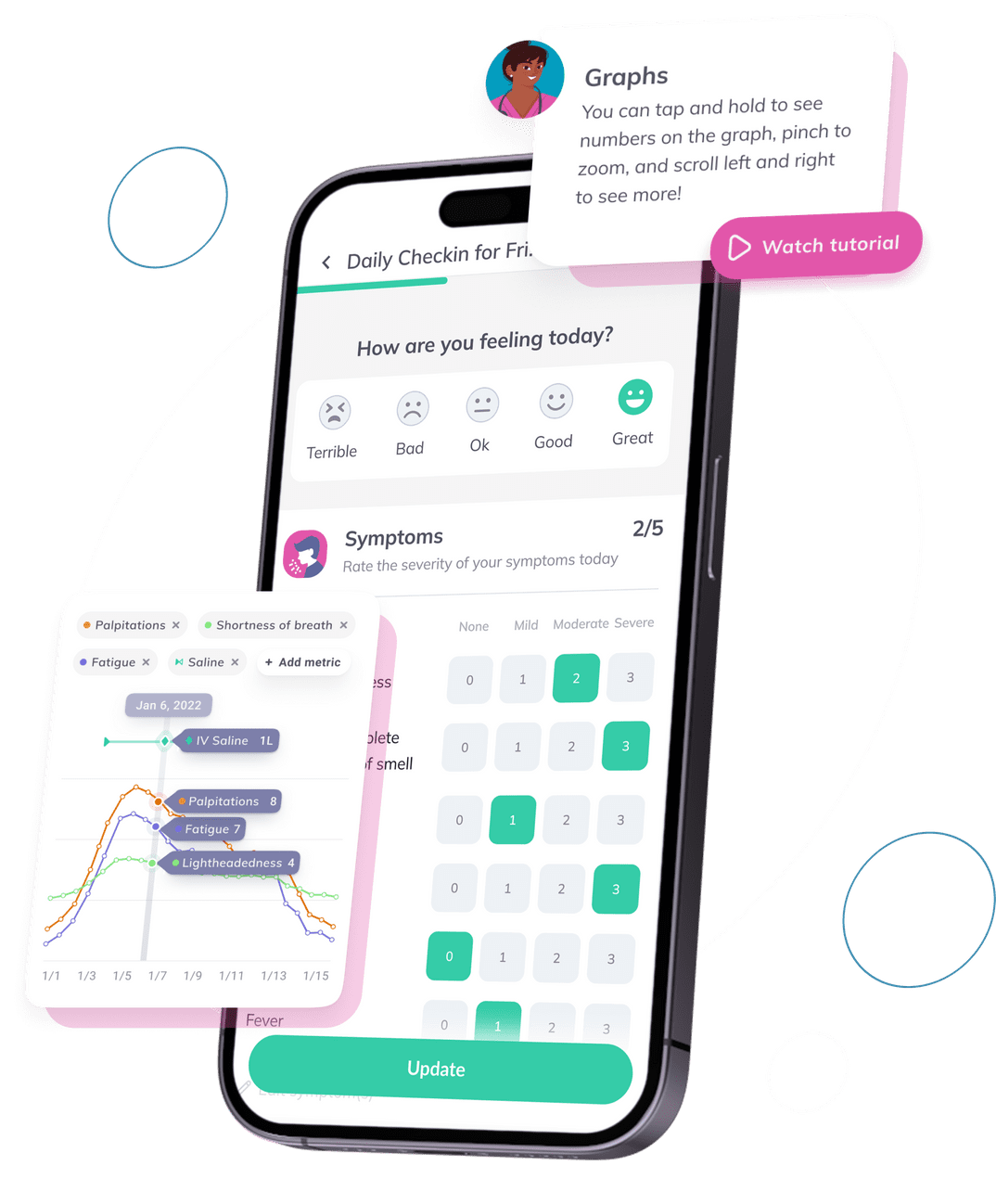
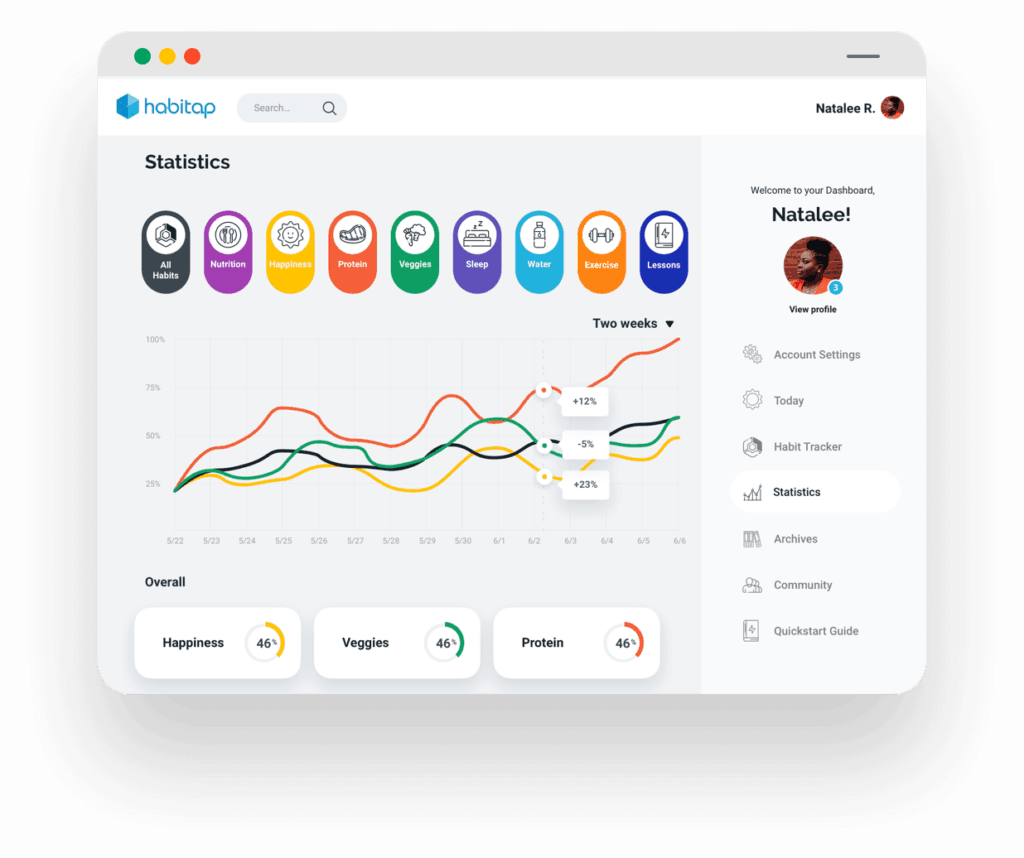
Visualization of health data is a trend that is becoming increasingly important in the design of healthcare apps. In 2024, data visualization has become an essential tool for helping users quickly and easily understand their health status.
As healthcare providers are able to collect more data than ever before, understanding and interpreting this information can be challenging. In order to better understand patient health trends, many healthcare apps are now featuring interactive graphical representations of health data.

There are several ways to present user’s health data, such as:
Working on robust health care and wellness software like Walker Tracker that spans several platforms and includes a customer-facing web interface, you can’t overlook a design system. Simply speaking, all design elements must be hierarchically organized into a seamless unified system, taking into account all platforms’ specifics.

As wearable technology continues to advance, integrating apps with devices like smartwatches and fitness trackers will be essential. This enables continuous health monitoring and provides users with real-time feedback, improving engagement and health outcomes.

The demand for telehealth services has surged, and healthcare apps need to incorporate seamless telehealth solutions. This includes secure video consultations, easy scheduling, and integration with electronic health records (EHR).
With the increasing amount of sensitive health data being collected, emphasizing robust privacy and security features will be critical. Using advanced encryption, two-factor authentication, and compliance with regulations like HIPAA should be highlighted.
At Topflight, we’ve been fortunate to work on all sorts of mobile and web healthcare app designs. Some of the projects required relying solely on Apple and Google’s stock UI/UX libraries. On others, we had more flexibility to appeal to the audience.
Let me just reference a couple of health app design samples that I admire and which got a big thumbs up from customers:
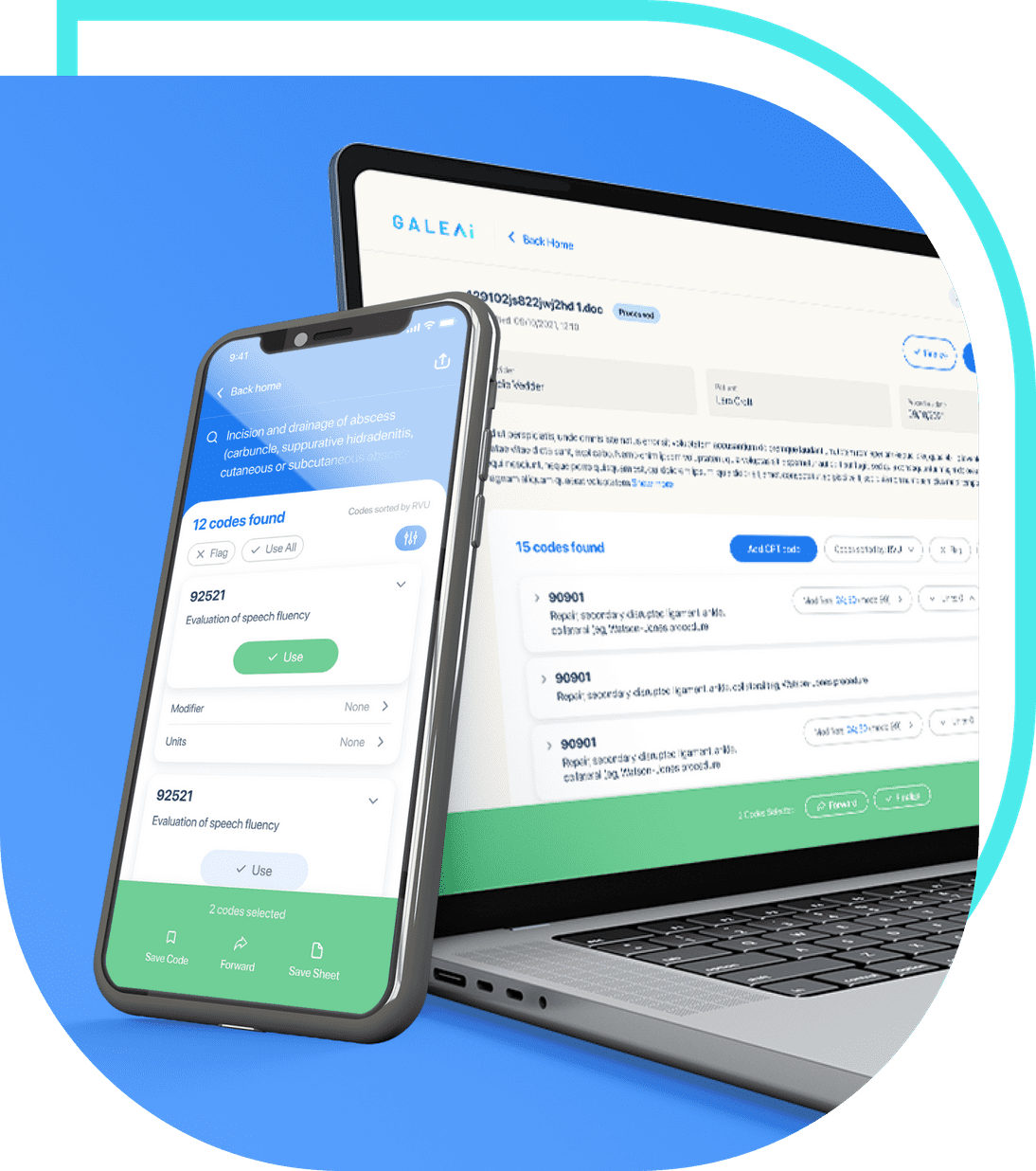
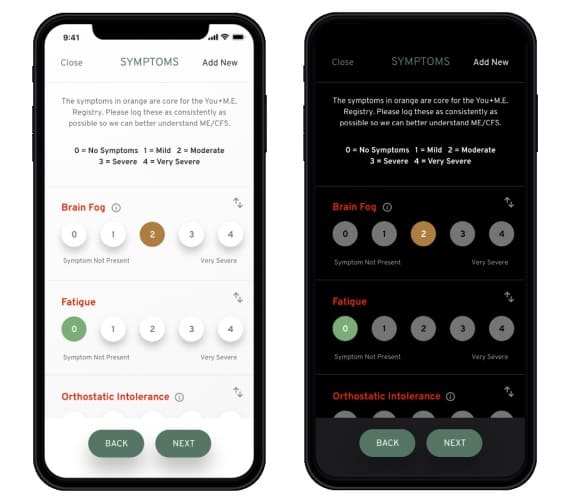
Remote patient monitoring app — part of a large patient registry project.